Bootstrap Thumbnail Slider Codepen
Bootstrap thumbnail slider codepen. This is a straightforward yet awesome model of Bootstrap Testimonial Carousel in a box design. Separate settings per breakpoint. Responsive Image Grids with Transitional Effects when Hovered.
Bootstrap Social Media Icons. Bootstrap 4 carousel contains different types of carousels including slider with thumbnails multiple items carousel fade effect carousel bootstrap image slider gallery etc. Owl Carousel Arrows on hover.
CSS 3D Text Effects. Full callback API and public methods. Additionally my dreamweaver text editor told me that there might be a error with the javascript for the thumbnails saying something about missing use strict statement for var conf.
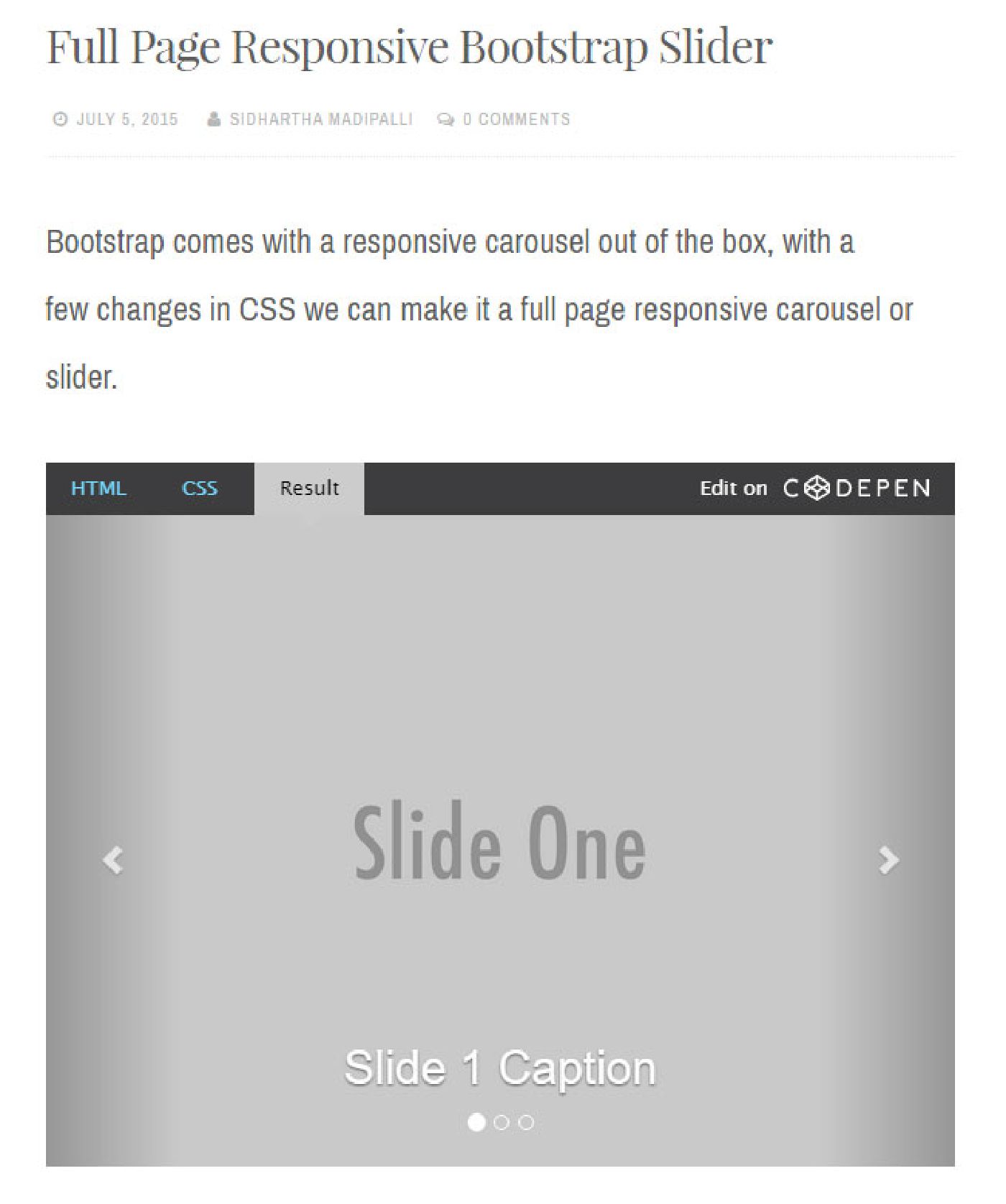
Bootstrap snippets 24 CSS Link Style. Slider with thumbnails codepen. This is also one of the example of CSS responsive slider.
CSS transitions with jQuery fallback. Flickity makes carousels galleries sliders that feel. The slides were able to fade in at set interval but I couldnt get the thumbnails and the intervalfalse to work.
Pure CSS slider with image thumbs. It even has also a. Because I dont know the number of images in the carousel I need a slider for the thumbnails.
Slider with thumbnails codepen. Fully responsive - will adapt to any device.
In CodePen whatever you write in the HTML editor is what goes within the tags in a basic HTML5 template.
They are usually hidden away but for a simple badge or pulsating animation which is not in the way of the user. Bootstrap 4 multiple carousel 3 Element by row 15 400. Flickity Touch responsive flickable carousels Flickity on GitHub 4400 Easy to use. There is no packaging effect to the slides empowering the photographs to take up the best proportion of room. Carousel Edited Infinite Loop cherwin 672 330. This is a simple jQuery Bootstrap testimonial slider without borders but a clean blue color to indicate where texts can be entered. So you dont have access to higher-up elements like the tag. In the event that you see a review of this model you may notice that a few slides containing test evidence appear on a separate screen. Latest Collection of hand-picked free Bootstrap Thumbnail Examples Code Snippet.
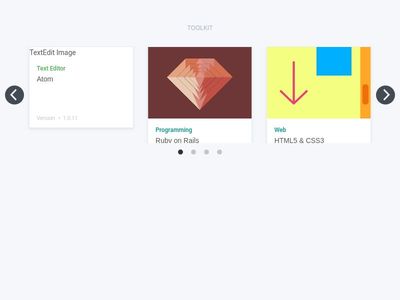
Bootstrap 4 multiple carousel 3 Element by row 15 400. 1Bootstrap 4 Carousel Slider with Thumbnail Navigation. In proof there are words to insert and test. Responsive HTML Pure CSS Vertical Slider with Thumbnails. Inspired section that you might like. However I dont understand why its working fine in codepen but not on actual website. The result is uncommon and eye-getting.









































Post a Comment for "Bootstrap Thumbnail Slider Codepen"